
This is a caption. Captions are optional. Just leave the square braces empty to omit the caption
I’ll begin with a demonstration of typesetting mathematics with Markdown, and demonstrate basic text formatting at the same time. In the expressions below, the number of filters is \(N_{f}\), the flux associated with the \(i\)th filter is \(F_{i}\), and the weight, \(w_{i}\), is defined as
\[w_{i}\equiv\sigma_{F,i}^{-2},\]
where \(\sigma_{F,i}\) is the uncertainty in the flux associated with the \(i\)th filter. Assume that all sums range from \(i=1\) to \(i=N_{f}\) and use the summation convention on repeated indices. Note that we strike things out like this, italicize things like this or like this, and we can make things bold like this or like this.
Unfortunately, –> and => do not turn into arrows automatically, but you can make arrows like this \(\rightarrow\) and \(\Rightarrow\). You can also implement a Pandoc filter to add features that are not built-in. So, it would be possible to make –> turn into \(\rightarrow\) and introduce new features, such as Graphviz graph rendering. For examples of such filters, check out this list (or keep reading this document).
Here’s a horizontal line / separator:
There are many ways of creating tables. This is an example of the pipe table creation syntax…
| Label | Description |
|---|---|
meanflx |
\[{\langle F\rangle=\frac{1}{N_f}\sum_i F_i}\] |
wmeanflx |
\[{\langle F\rangle_w=\frac{F_i w_i}{\sum_i w_i}}\] |
rmsflx |
\[{\sqrt{\langle F^2\rangle_w} = \sqrt{\frac{F_i^2 w_i}{\sum_i}}}\] |
Here’s one more example, with a table caption:
| Right | Left | Center |
|---|---|---|
| 12 | 12 | 12 |
| 123 | 123 | 123 |
| 1 | 1 | 1 |
Refer to the documentation to learn more about the other types of tables.
Normally, adjacent lines are combined together, so a set of short formatted lines, such as an address or verse, becomes jumbled. To overcome this, place | at the beginning of each line, followed by a space. This preserves the formatting:
Note the indentation on the final two lines above.
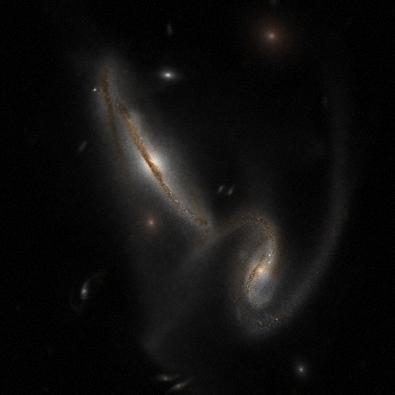
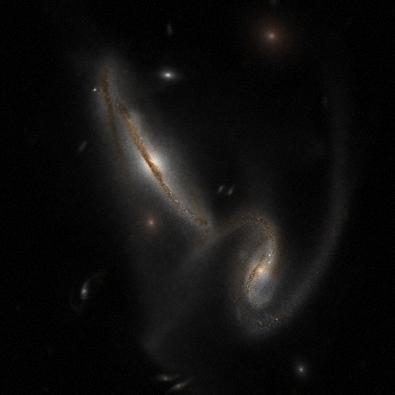
Images are inserted using the following syntax. Captions are optional.

This is a caption. Captions are optional. Just leave the square braces empty to omit the caption
The syntax for block quotes is extremely simple:
You can write a block quote by putting a single ‘
>’ at the beginning of a block of text or by placing the ‘>’ at the beginning of each line of the quoted block, similar to the way e-mail readers handle quoted messages.
# symbol in enumerated lists.This is Example (1).
This is Example (2).
Now we discuss something for a while and introduce the third example…
You can refer to an example by its label. For instance Example (2).
You can include blocks of pre-formatted text, like this. If the text is source code, you can tell Pandoc to perform syntax highlighting. This is graphviz.py:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | |
Here’s another example using a different programming language (and a different method of specifying the pre-formatted text block).
14 15 16 17 18 19 20 21 | |
This is an example of a feature that was added using a Pandoc filter (refer to the Python code above). Plain Pandoc does not automatically render Graphviz syntax to inline images, but the short Python program above adds this feature.
This was generated using the graphviz.py filter.
A diagram showing how this document is compiled, using a filter:
This demonstrates how filters work. They perform actions on Pandoc's abstract syntax tree (AST).
A singly-linked list.
A doubly-linked list.
A binary tree.
Note how this is rendered with prog=neato, instead of prog=dot, which is the default. Other options are twopi, circo, fdp, and nop:
Star network topology.
Ring network topology.
Fully-connected mesh network topology.
And one more, just because these are so fun…
A tiny neural network.
To convert1 this Markdown document to HTML, I used the following command:
# BTW, this is a Bash syntax highlighting example.
$ pandoc example.md -s --smart --mathjax \
--css nrstyle.css \
--highlight-style pygments \
--columns=200 \
--filter graphviz.py \
-o example.htmlexample.md: the input file-s: create a stand-alone document (rather than a document fragment that lacks a header).--smart: automatically replace --, ---, and ... with –, —, and … and handle quotation marks properly.--mathjax: use the MathJax library for typesetting math in HTML documents.--css nrstyle.css: Use the nrstyle.css stylesheet in the HTML output document.--highlight-style pygments: Turn on syntax highlighting and use the pygments color scheme.--columns=200: set the line length to 200. This makes the tables display properly.--filter graphviz.py: Pass Pandoc’s abstract syntax tree through the filter program graphviz.py before rendering the output document.-o example.html: Specify the name and type of the output file. The format is inferred from the suffix (file extension).example.mdThe input file
-sCreate a stand-alone document (rather than a document fragment that lacks a header).
--smartAutomatically replace --, ---, and ... with –, —, and … and handle quotation marks properly.
--mathjaxUse the MathJax library for typesetting math in HTML documents.
--css nrstyle.cssUse the nrstyle.css stylesheet in the HTML output document.
--highlight-style pygmentsTurn on syntax highlighting and use the pygments color scheme.
--columns=200set the line length to 200. This makes the tables display properly.
--filter graphviz.pyPass Pandoc’s abstract syntax tree through the filter program graphviz.py before rendering the output document.
-o example.htmlSpecify the name and type of the output file. The format is inferred from the suffix (file extension).
This is a footnote.↩